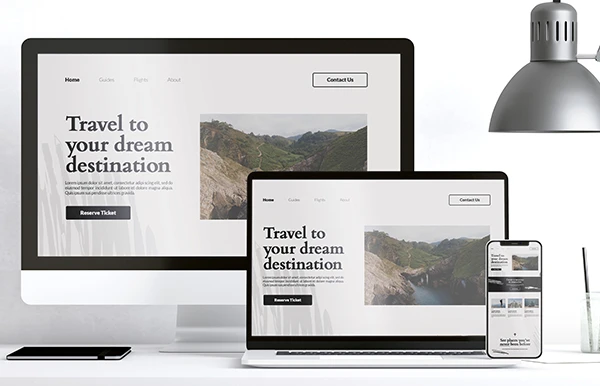
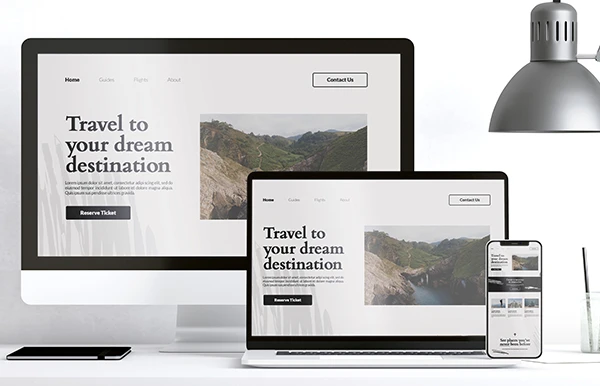
Assurez la pertinence de votre site sur tous les écrans
Aujourd'hui, l'expérience utilisateur est primordiale pour le succès d'un site web. Avec la prolifération des appareils mobiles et des tablettes, il est essentiel que les sites web s'adaptent de manière transparente à toutes les tailles d'écran. C'est là qu'intervient le développement web réactif, ou responsive web design. Dans cet article, nous examinerons pourquoi le développement web réactif est crucial et comment mettre en œuvre cette approche pour offrir une expérience utilisateur exceptionnelle.
Pourquoi le développement web réactif est-il important ?
Accessibilité multiplateforme : Avec le développement web réactif, votre site web s'ajuste automatiquement pour offrir une expérience optimale, quels que soient l'appareil et la taille de l'écran utilisés par l'utilisateur. Cela garantit que votre contenu est accessible à tous, augmentant ainsi la portée et l'impact de votre site.
Amélioration de l'expérience utilisateur : En offrant une expérience utilisateur cohérente sur tous les appareils, le développement web réactif améliore la satisfaction des utilisateurs et favorise l'engagement. Les visiteurs peuvent facilement naviguer sur votre site et consommer votre contenu, quel que soit le dispositif qu'ils utilisent, ce qui peut se traduire par un taux de conversion plus élevé.
Optimisation pour les moteurs de recherche (SEO) : Les moteurs de recherche, tels que Google, favorisent les sites web réactifs dans leurs classements, car ils offrent une meilleure expérience utilisateur. En adoptant le développement web réactif, vous pouvez améliorer votre classement dans les résultats de recherche, augmentant ainsi la visibilité de votre site et attirant davantage de trafic organique.
Réduction des coûts et du temps de développement : Plutôt que de créer et de maintenir plusieurs versions d'un site web pour différents appareils, le développement web réactif permet de concevoir un seul site qui s'adapte à tous les écrans. Cela réduit les coûts de développement et de maintenance, ainsi que le temps nécessaire pour mettre à jour le contenu et les fonctionnalités.
Comment mettre en œuvre une conception réactive ?
Utilisation avancée des médias queries CSS : Chez Du côté Web, nous utilisons les médias queries CSS de manière stratégique pour définir des règles de style spécifiques en fonction des caractéristiques de chaque appareil. En personnalisant les médias queries, nous créons des mises en page flexibles qui s'ajustent automatiquement en fonction de la taille de l'écran, offrant ainsi une expérience utilisateur optimale sur tous les dispositifs.
Intégration de frameworks CSS responsive : En tant que spécialistes du développement web réactif, nous sommes familiers avec les frameworks CSS les plus avancés, tels que Bootstrap ou Foundation. Ces frameworks intègrent des composants et des grilles réactives qui simplifient le processus de création de sites web réactifs. En exploitant ces outils puissants, nous accélérons le développement tout en garantissant une compatibilité multiplateforme sans compromis sur la qualité du design.
Tests exhaustifs sur une multitude d'appareils : Chez Du côté Web, nous accordons une importance capitale à la qualité et à la performance de chaque site web que nous développons. C'est pourquoi nous effectuons des tests rigoureux sur une variété d'appareils et de tailles d'écran. Grâce à des outils de test de compatibilité multiplateforme et à notre expertise, nous nous assurons que votre site web s'adapte parfaitement à chaque plateforme, garantissant ainsi une expérience utilisateur homogène et satisfaisante.
Avec l'approche experte de Du côté Web, vous pouvez être assuré que votre site web bénéficiera d'une conception réactive de haute qualité, offrant une expérience utilisateur exceptionnelle sur tous les appareils et augmentant ainsi l'engagement et la conversion de vos visiteurs.
En conclusion, le développement web réactif est essentiel pour garantir la pertinence et la convivialité de votre site web sur tous les appareils. En adoptant une approche réactive, vous pouvez offrir une expérience utilisateur exceptionnelle, améliorer votre visibilité en ligne et réduire les coûts de développement. Investir dans le développement web réactif est un choix judicieux qui profitera à votre site et à votre entreprise à long terme.